BLOG
Alinear un solo ítem dentro de un contenedor Flexbox con align-self.
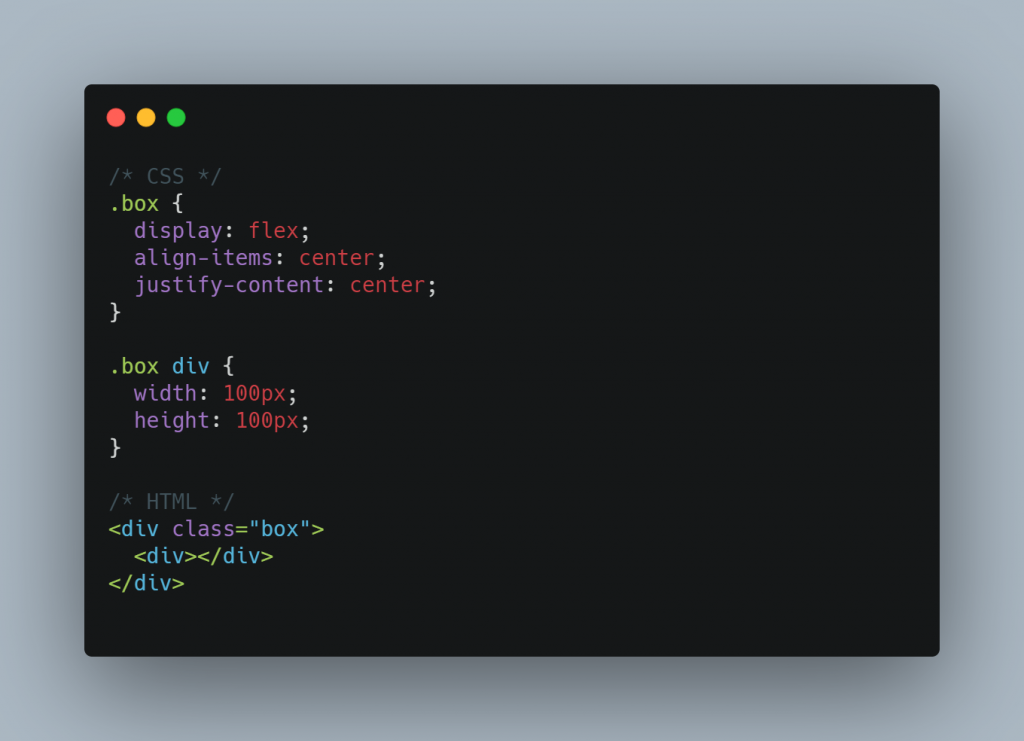
Una de las mejores características de Flexbox es la posibilidad de alinear los elementos hijos dentro de un contendor padre tanto verticalmente con align-items: center; o horizontalmente con justify-content: center; en el elemento padre flexbox tal que así:

Pero que pasa si dentro del div padre tenemos 3 elementos hijos, por ejemplo, 1 imagen, un h2 y un párrafo pero solo queremos alinear la imagen en el centro, pues en este caso tenemos align-self que aplicado al elemento hijo en cuestión nos permitirá centrarlo sin tener que hacerlo con los otros 2 elementos.
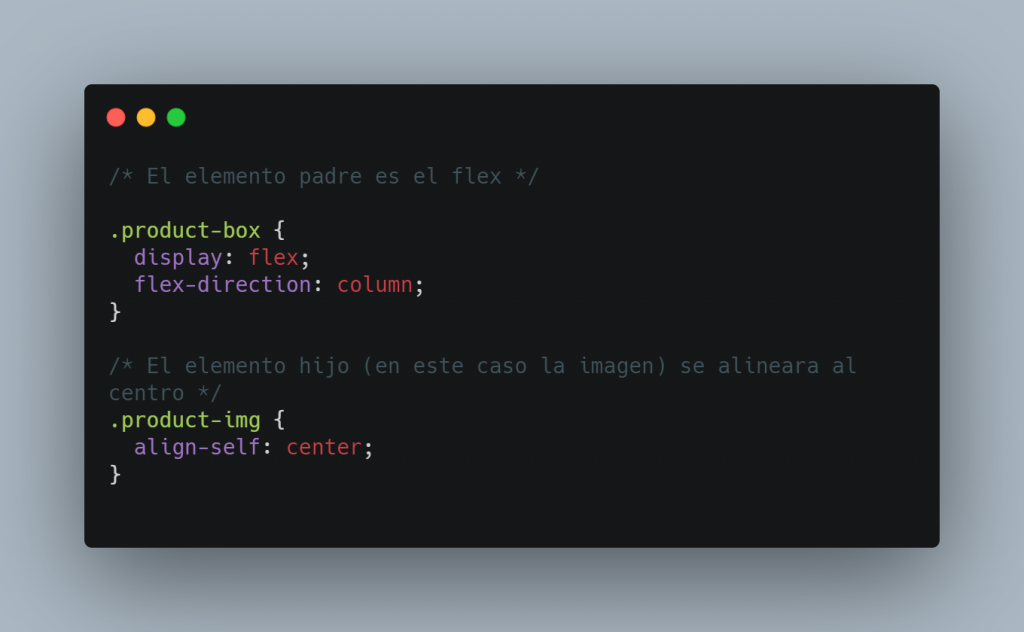
Veámoslo con el siguiente ejemplo:

Si queremos que solo la imagen esté alineada en el centro del div padre «product-box» añadiremos en la hoja de estilos lo siguiente para imagen:

¿Quieres dejarme algún comentario?
Your email address will not be published. Required fields are marked *

0 Comments